You have landed in this page to learn the exact method on how to add author box in generate press.
Generate press is one of the lightweight theme under less than 30kb
Several site owners want to give credit where credit is due. With content, part of this is delivering a way to identify the creator.
Using an author bio box in WordPress shows professionalism while promoting the one writing the piece.
When you add your writers’ professional information to their posts, it can help lend credibility to the content.
If you often invite guest bloggers to provide content, placing their author bios on the page is a brilliant way to provide transparency to your readers.
In this article we will show the exact method step-by-step on how to add author box in Generate press.
Here’s an example of author box in generate press.
Let me tell you…
Now it’s on your hand which you want with social media or without.
What Is a WordPress Author Box?

I have showed you the example above how an author box exactly looks like.
When you read articles on your favorite blogs, you might notice that at the bottom there’s often section that’s typically styled to stand out from the rest of the post’s content.
Most author boxes are comparable, providing basic information about the writer and typically an image or headshot.
There are often links leading out to the author’s email address and/or social media accounts.
Why You Need an Author Info Box in WordPress?

There are lots and so many content options available online, setting your blog apart from the masses is important.
This is where using a WordPress author box can be very helpful.
Seeing an actual person behind the content helps build credibility and strengthens your site’s authority among users and helps your site value and trustable.
This helps your users determine more about individual authors on your website.
It also provides authors an additional incentive to contribute more often and interact with readers.
As we saw above, WordPress author boxes usually enable you to include each author’s photo as well.
This also makes your user to buy your products, adding an author box in generate press or in any themes will help you increase sales.
People buy no products from stranger sites.
This helps give the post (and your website) a ‘face’. If visitors can connect an actual person to what they’re reading, it will humanize your content and encourage them to seek more.
How to Add Author Box In Generate Press?

Lets move to the principal topic “How to Add Author Box In Generate Press?”
In this article, we will show you the exact way to conveniently show an author info box in generate press. We will also show you how to customize author bio and make it more useful.
Step1: Add User In WordPress Theme
Every WordPress comes with an author information box below each article, then you can use that to display your author bio.
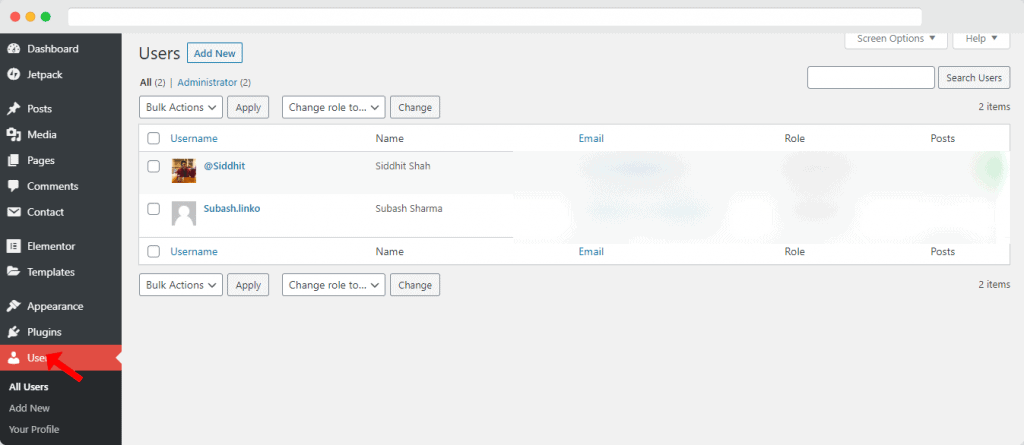
To make use of it, you will need to visit Users » All Users page. From here you need to edit the user you want to change.

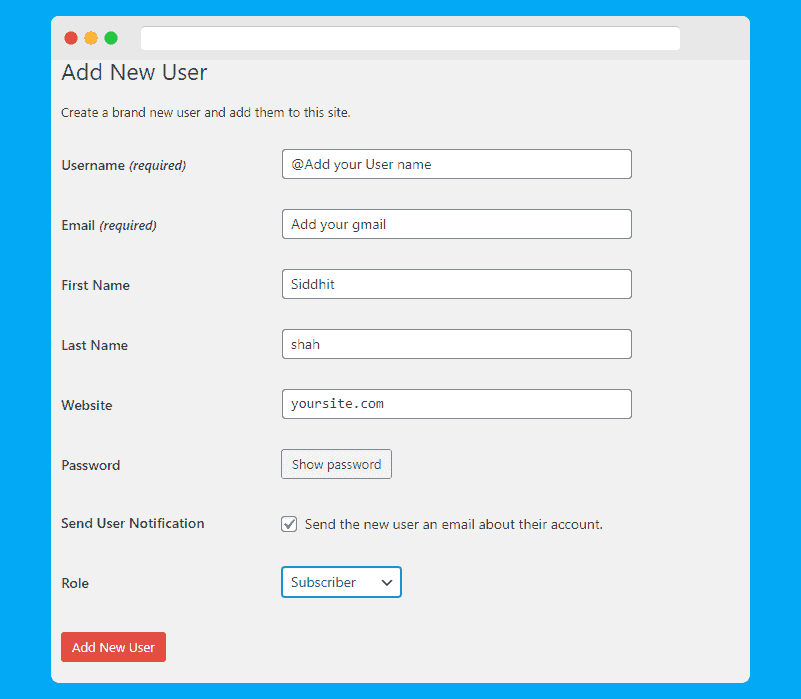
On the profile edit screen, head over to the Add new user to add new user or you can also edit the existing users.
On the profile edit screen..
Scroll down to the ‘Biographical info’ section to add the author’s bio and add links to the author’s social media profiles.

We can add the image using gravator.
If the author has not set up a gravatar photo, then you can ask them to follow our guide for setting up a gravatar photo in WordPress.
Once done, don’t forget to click on the ‘Update user’ button to save your changes.
Step2: Creating Hook In Generate Press
All you have to do is follow my steps.
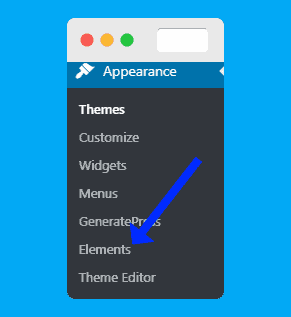
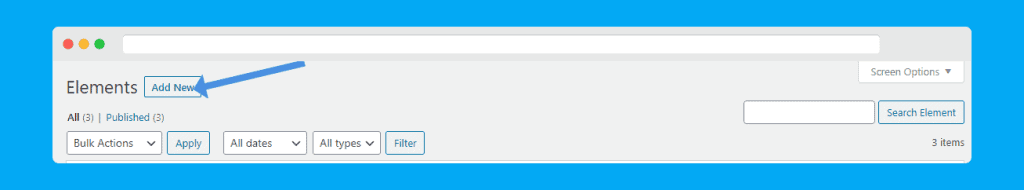
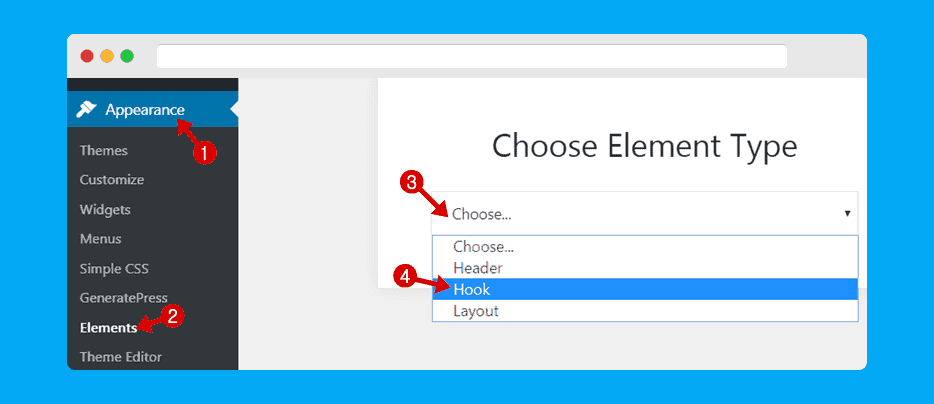
Step1: Head over to WordPress Dashboard > Appearance > Elements > Add New.
WordPress Dashboard > Appearance > Elements > Add New.

Step 2: Select “AddNew”.

Step 3: Select “Choose” from the drop-down list.
Step 4: Select “Hook” from the dropdown list

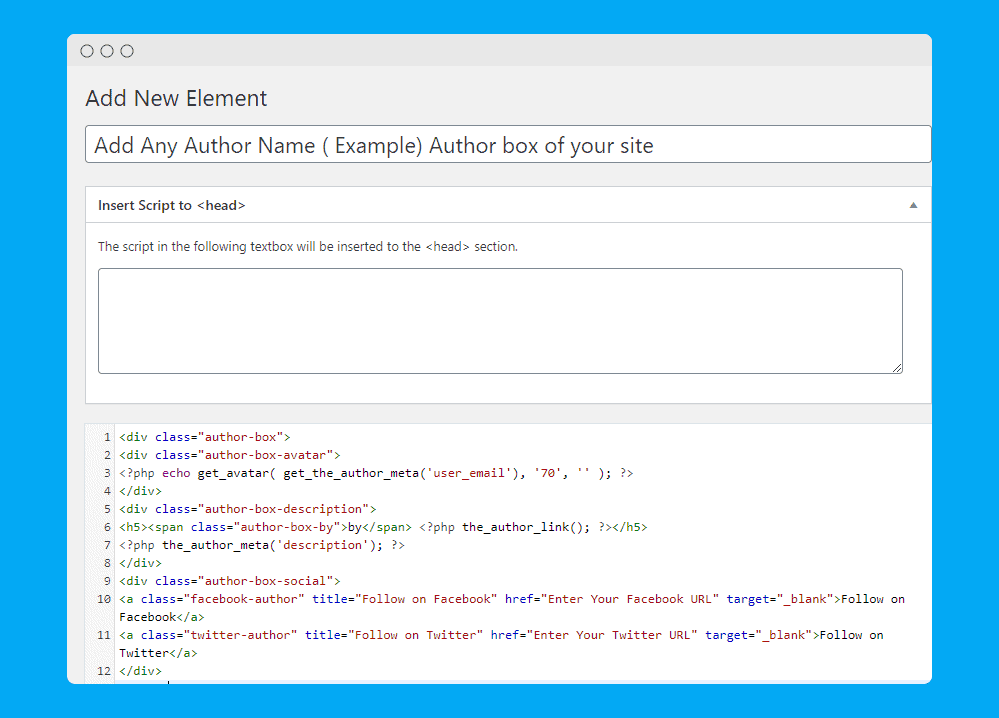
Now a new window will pop out, and there you have to name the hook and add the portion of codes in the Editor box.
All you have to copy the codes from downside.

div class="author-box">
<div class="author-box-avatar">
<?php echo get_avatar( get_the_author_meta('user_email'), '70', '' ); ?>
</div>
<div class="author-box-description">
<h5><span class="author-box-by">by</span> <?php the_author_link(); ?></h5>
<?php the_author_meta('description'); ?>
</div>
<div class="author-box-social">
<a class="facebook-author" title="Follow on Facebook" href="Enter Your Facebook URL" target="_blank">Follow on Facebook</a>
<a class="twitter-author" title="Follow on Twitter" href="Enter Your Twitter URL" target="_blank">Follow on Twitter</a>
</div>
</div>Now you need to change some Codes hers how you can do it.
Head over to this code:
<a class="facebook-author" title="Follow on Facebook" href="Enter Your Facebook URL" target="_blank">Follow on Facebook</a>Now, all you have to remove is Enter your Facebook URL and your own fb URL or groups.
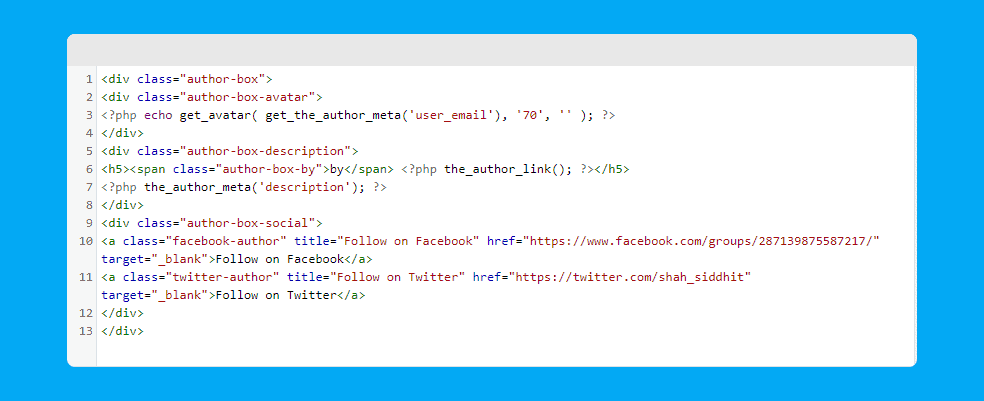
Heres how it will look like :
<a class="facebook-author" title="Follow on Facebook" href="https://www.facebook.com/groups/287139875587217/" target="_blank">Follow on Facebook</a>This works same with other social media. Result Will look like this;

Now Bonus tips for Linko viewers:
If you want to add more social media all you need is followed these steps;
<div class="author-box-social">
<a class="facebook-author" title="Follow on Facebook" href="Enter Your Facebook URL" target="_blank">Follow on Facebook</a>
<a class="Instagram-author" title="Follow on Instagram " href="Enter Your Instagram URL" target="_blank">Follow on Instagram</a>
Now you add many social media like LinkedIn, Pinterest ,snapchat etc.
All you have to do is instead of this code
<a class="You Social Media-author" title="Your Social Media Platfrom Name " href="Enter Your Social Media URL" target="_blank">Follow on The Choosen Meida Platfrom</a>
Hers the quick overview of it.
Your Social Media Author = <a class=”Linked In-author”
Your Social Media Platform Name = title=”linkedIn”
Your Social Media URL-: Linkedin.com-5678686siddhit.
Now in follow section add your meda- Follow On Linked In.
I hope you have understood this concept and sucessfully added author box if not comment down below i will help you make it.
Step3: Setting Up Display Rule In Generate Press
Display Rule is basically where you want to show your author box either in comments section of up above the post.
You can add wherever you want is your choice.
But the most of the people add author-box in before comment section.
Now, we will set the display rules to define the location of the author box.
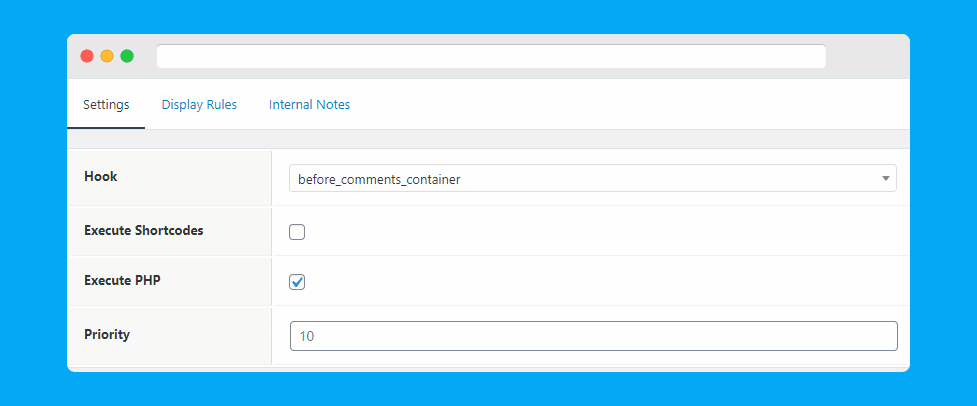
To do that, go to the “Settings” tab, choose “before-comments-container” and enable the option “Execute PHP.” You may set any number for the “Priority.”

Now ..
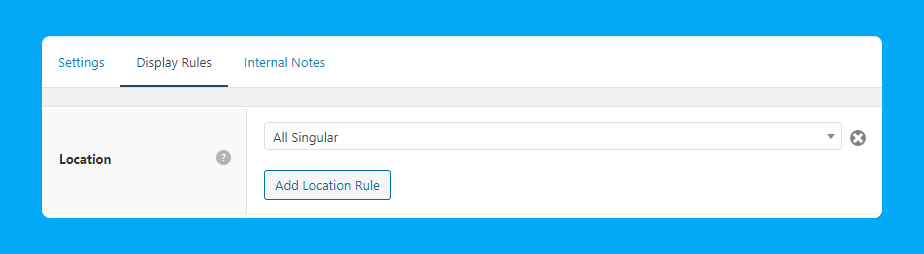
Head over to the opposite of the “Display Rules” settings, you can pick the author box display locations.
Select the posts where you want to add this author Box, and you may add the exclusion rules.

Congrulations;
Now you have made the Author box using Hook element in the Generate press theme.
This is how to add author box in Generate press theme.
That’s not the end now, all you have to design the section which takes only 15 sec.
Step4: Designing Author Box In Generate Press Theme
Its not time consuming time; just takes 15 sec to do with.
Head over to;
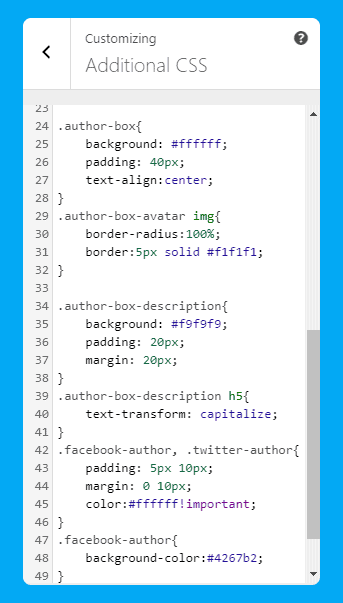
Go to Appearance > Customize > Additional CSS > Add Codes > Publish

.author-box{
background: #ffffff;
padding: 40px;
text-align:center;
}
.author-box-avatar img{
border-radius:100%;
border:5px solid #f1f1f1;
}
.author-box-description{
background: #f9f9f9;
padding: 20px;
margin: 20px;
}
.author-box-description h5{
text-transform: capitalize;
}
.facebook-author, .twitter-author{
padding: 5px 10px;
margin: 0 10px;
color:#ffffff!important;
}
.facebook-author{
background-color:#4267b2;
}
.twitter-author{
background-color:#00acee;
}The more you add social media in author box you need to add this more codes .
.facebook-author, .twitter-author,.linkedin{
padding: 5px 10px;
margin: 0 10px;
color:#ffffff!important;
}
.facebook-author{
background-color:#4267b2;
}
.twitter-author{
background-color:#00acee;
}
.Linkedin-author{
background-color:#00acee;
}The more you add social media you will need to add more sentences of codes.
Wrapping Up
If you had followed the all above steps , then you can easily create author box in generate press .
If you want to BULD a an intimate connection with the audience, then adding the author box to the content is the right result.
Yes, it lets you improve user engagement on your WordPress site. It showcases your expertise level and i have mentioned above.
I hope you understood the advantages of adding author bio for your content and unique ways to integrate author box to Generate press theme.
Let me know whats your thought on this;
Which content would visitors take a look at first? With author name or a post written by anonymous?
Comment Down Below.
Check Out Posts Most Important To you