Everyone knows that a sharp pencil is important to basic mathematics, because you need one to write stuff down and calculate your answers same Every baker knows it’s important to work fast.
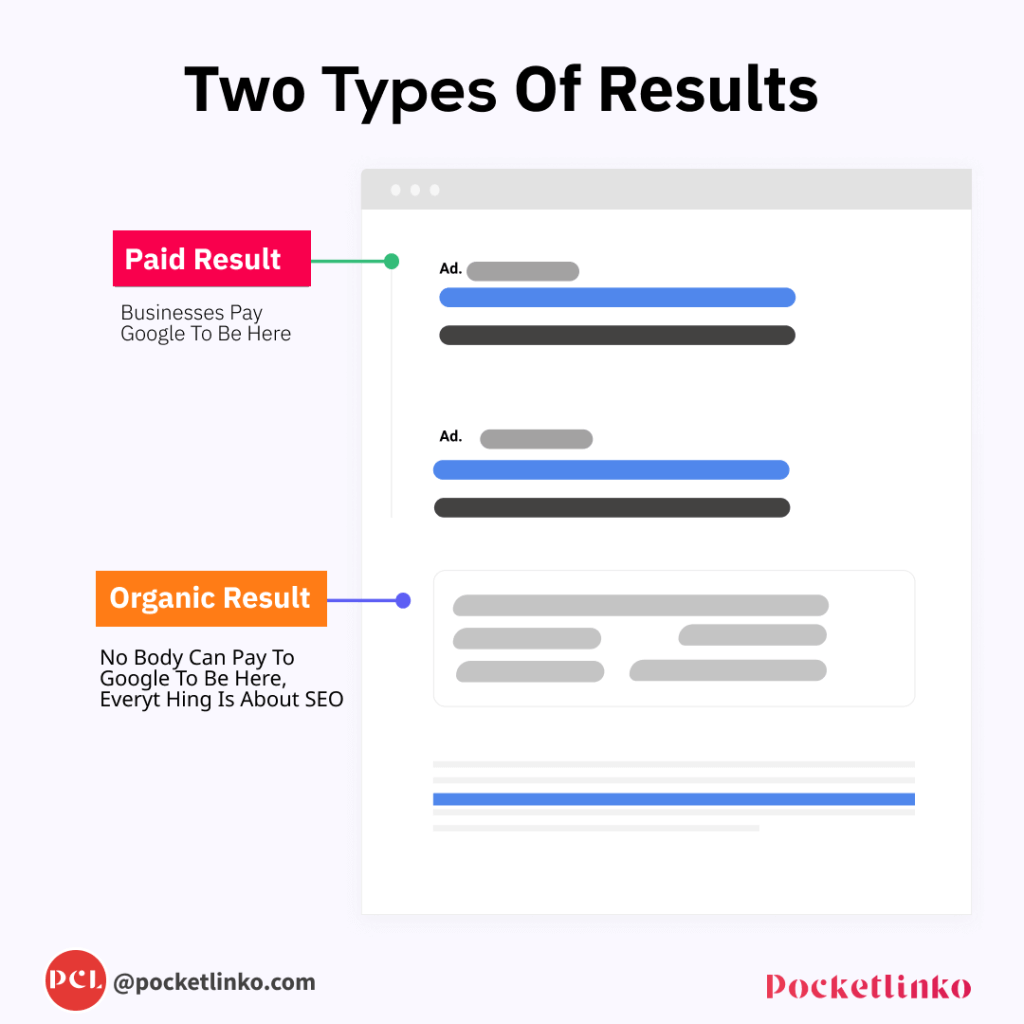
Speed impacts your bakery’s customer experience, how much you charge them and how many customers you see every day. Mainly there are two types of search result, paid one and Orgainc search result. If you want your website to be among the organic search result then you need to follow the google ranking factors as well as website SEO optimization.
Everyone knows that page speed is important. It’s a confirmed Google ranking factor on desktop and mobile, impacts user experience, and can have a direct effect on your bottom line. No one likes to wait.

And the faster you can deliver your content, the happier people will be. Speed matters even in this market environment, not just because of user experience and search ranking signals, but also since increasing website speed can actually add revenue to your top line.
If your WordPress site is slow, then you need to fix it. A slow website is bad for business and for your return on investment. If you are wondering how to speed up WordPress, then you need to follow this short guide.
WordPress is an extremely popular platform that powers over 43.3% of the web. While this is awesome, it also means there are thousands of themes, plugins, and other technologies all having to coexist. For the everyday WordPress user, this can turn messy when their site starts to bottleneck and they don’t know why or even where to start hunting for problems!
Speeding up WordPress performance and Optimizing WordPress can be a tricky thing. The problem is that there is no one-size-fits-all solution. There are methods that you can employ to solve the speed problems on your site, but you need to find the right solution for your site.
That’s why we’ve created this article . It’s a collection of ideas on how to speed up your WordPress site and get it running faster.
- Why does Website Speed matter?
- How to Test Site Speed and Improve Web Page Load Time?
- WordPress Site Types: Static or Dynamic
- 20 Ways to speed up WordPress performance
- 1. Choose a High Performance WordPress Hosting
- 2. Use a light weight WordPress Theme/ FrameWork
- 3. Try To Avoid Page Builders
- 4. Install a Caching Plugin
- 5. Enable Lazy-Load Images and Videos
- 6. Image Optimization Is Indeed
- 7. Minify Your Code
- 8. Combine CSS & JavaScript Files
- 9. Deactivate the unused plugins
- 10. Fix Mobile Layout Shifts
- 11. Use a CDN
- 12. Enable GZIP Compression
- 13. Clean WordPress DataBase
- 14. Optimize Google Fonts
- 15. Enable Preloading
- 16. Eliminate Render Blocking Resources
- 17. Keep External Scripts to Limited
- 18. Disable PingBacks and TrackBacks
- 19. Use latest PHP Version
- 20. Switch DNS provider to Cloudflare
- Wrapping up
Why does Website Speed matter?
Website loading speed is a very important factor for different reasons. Slow loading time is extremely frustrating for a visitor. It irritates them and may lead to a bounce. Even if a customer stays, he may lose interest and not buy.
Any business that provides information must deliver such information as quickly as possible. Slow loading speed means that customer is going to lose interest.
There are many factors that affect website loading speed, including the size of the website, the number of requests made to the server, the type of content being loaded,
And the server’s response time and on the top of it mostly depend on what kind of theme and web hosting you are using. All of these factors can impact the user experience, and in some cases, can even lead to lost sales or customers.
That’s why it’s so important to make sure your website is loading as fast as possible. There are a number of ways to improve website speed, including optimizing images, minifying CSS and JavaScript, and using a content delivery network (CDN).

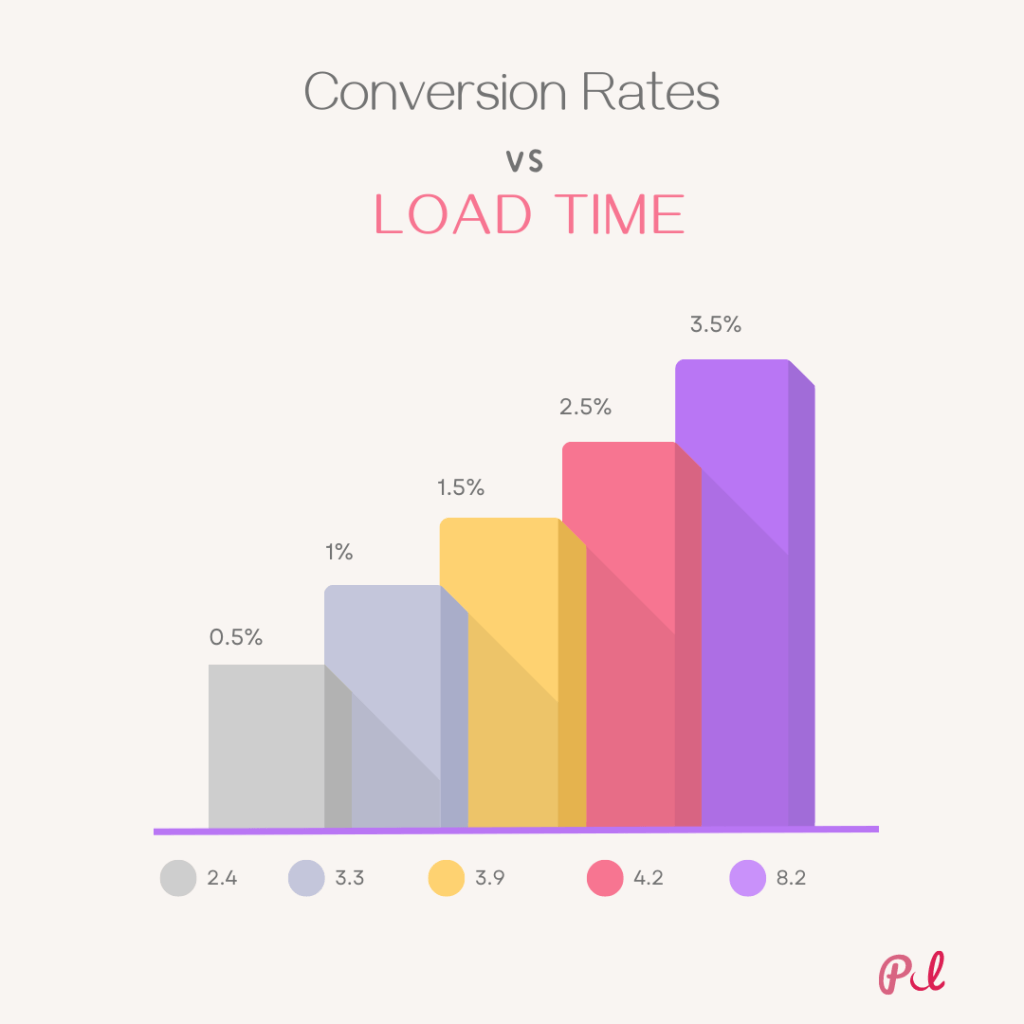
In fact, a recent study showed that 2.5% (around 40%) of site traffic will abandon you if your site takes more than 4 seconds to load. Google places a lot of importance on loading speed and has made it a ranking factor. A study showed that a one-second delay in page response time could leads to a 7% loss in conversions.
This means that a one-second delay in page response can result in the loss of almost 100 sales per month! If you are planning on building a website, it is important to choose a web hosting company that has servers that are optimized for fast loading speeds.
While there is no magic number for website loading speed, generally speaking, websites should aim to load in under two seconds. Anything over that is likely to cause frustration for users, which could lead them to leave your site.
Having a WordPress site with few plugins and a theme that only does what it needs to do can be faster than a site with 10 poorly coded plugins and a theme that does too much.
So if you’re looking to improve your website’s performance, start by taking a look at your loading speed. It could make all the difference for your business. There are many reasons why you should be worried and many more that would concern you:
- First, it affects your website’s user experience. If your website takes too long to load, visitors are likely to get frustrated and leave before they even see what you have to offer.
- Second, your website’s loading speed is a factor in your search engine ranking. Google and other search engines favor websites that load quickly, so if your website is slow, you’re at a disadvantage in the search results.
- Finally, fast-loading websites convert better than slow-loading websites. If your website takes too long to load, potential customers are likely to give up and go to a competitor’s site.
So, as you can see, your website’s loading speed matters for several reasons. If you want to improve your website’s performance, focus on increasing its loading speed.
Website loading speed is the most important element for a user to judge the quality of a website. This is why website owners are investing more to improve website loading speed. It is important for SEO as users who come via search engines will become frustrated if there is a delay in loading.
It is also important to increase user engagement for all users. This is why website owners are now looking for ways to improve loading speed of their website and this is one of the fact and that is why you are here reading and bouncing around these WordPress speed guide article.
How to Test Site Speed and Improve Web Page Load Time?
Have users been complaining about your site load time? Maybe you are losing paying customers or missing out on leads because of the speed of your site.
That is why site speed needs to be the #1 ranking factor in Google instead of just being #10. (If you need instant boost in yout website page speed then make sure to take a look at WordPress fastest theme “Astra“. Using astra theme your WordPress speed will instantly take a fire from ground to up level.
You can test page speed using the tool mentoined below in this section and then we can move forward to the real guide on “optimizing the wordpress website to boost its speed to the core level without any technical skills.
Page speed is important because it directly affects your rankings. Google considers a 2 second delay as “slow” and will take that into account when ranking you.

First of all, you need to know if your website is running as quickly as it should. Keep in mind that this speed may differ from page to page and can depend on a range of factors including:
- Size of the page
- How much request it generate
- If a website page is either cached or not
- WordPress Site types (Static or dynamic)
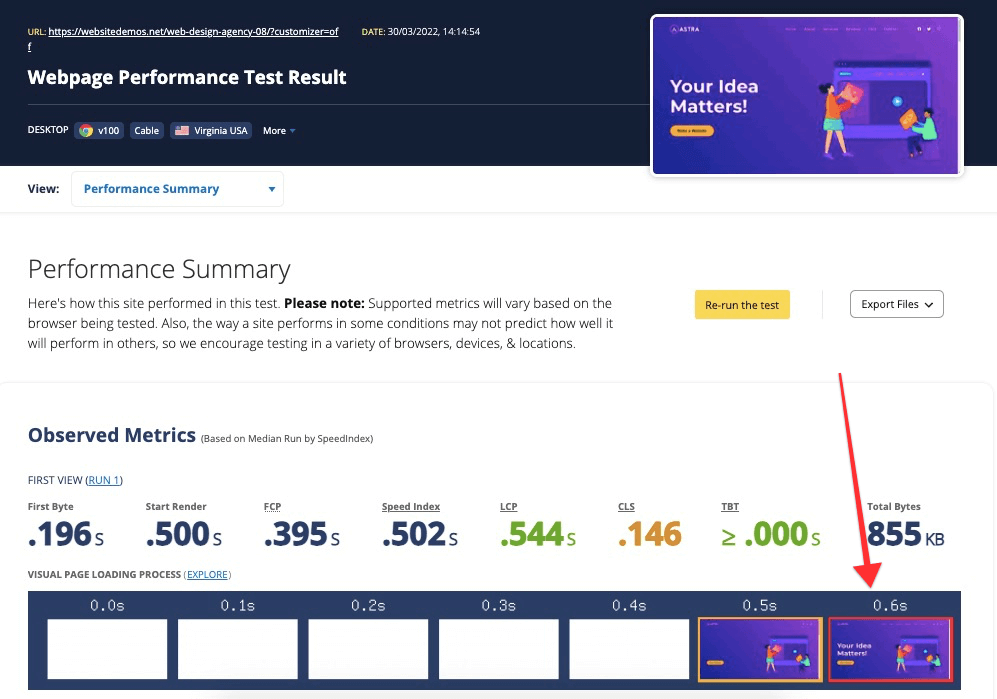
In order to test the load time of a website, three different tools are used by professionals and organizations throughout the web:
You can test the loading time of your website on Google PageSpeed . It is a free online website speed tester. You can see the loading time of your website on various smartphone, tablet, laptop or desktop devices.
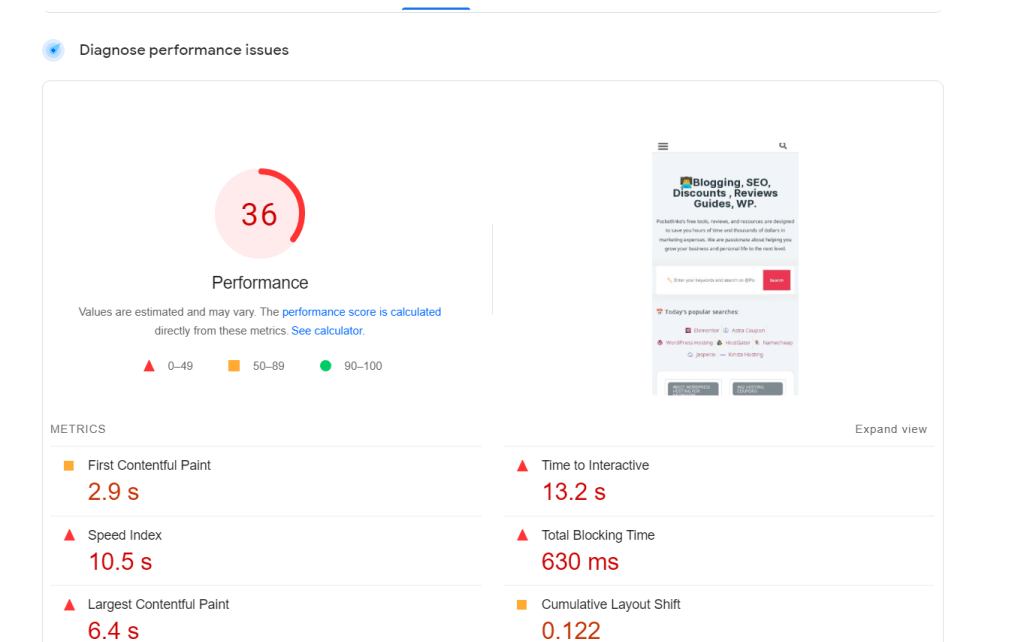
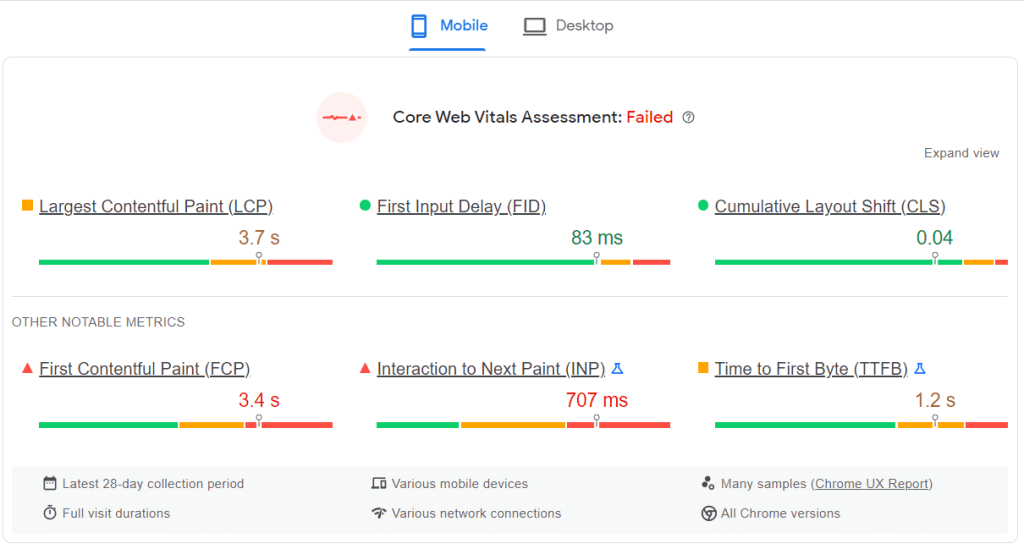
Here’s the mobile score for a page of mine in PageSpeed Insights.

Google’s search results are now mobile-first indexing. Mobile speed is more important than ever, and so ensuring your WordPress site is optimised for mobile-viewing should be one of the first things that you do to improve your site rankings.
Your goal is to achieve 100 / 100 for both Mobile Usability and Speed, so that you’re fully compatible with the new changes coming from SEO end of things (and pleasing Google’s vision of an ideal website).
(i.e., Think With Google), and view the mobile version of your core web vitals report from Google Search Console. Learn whether you need to improve things like LCP, CLS, or TBT on your mobile WordPress site.
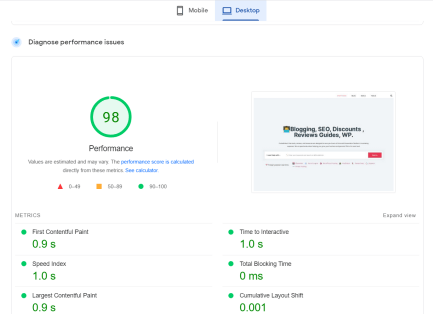
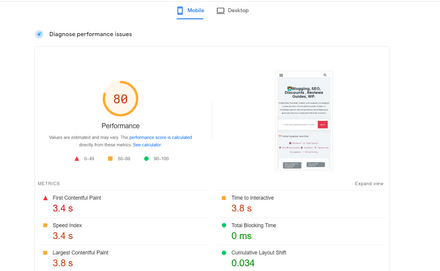
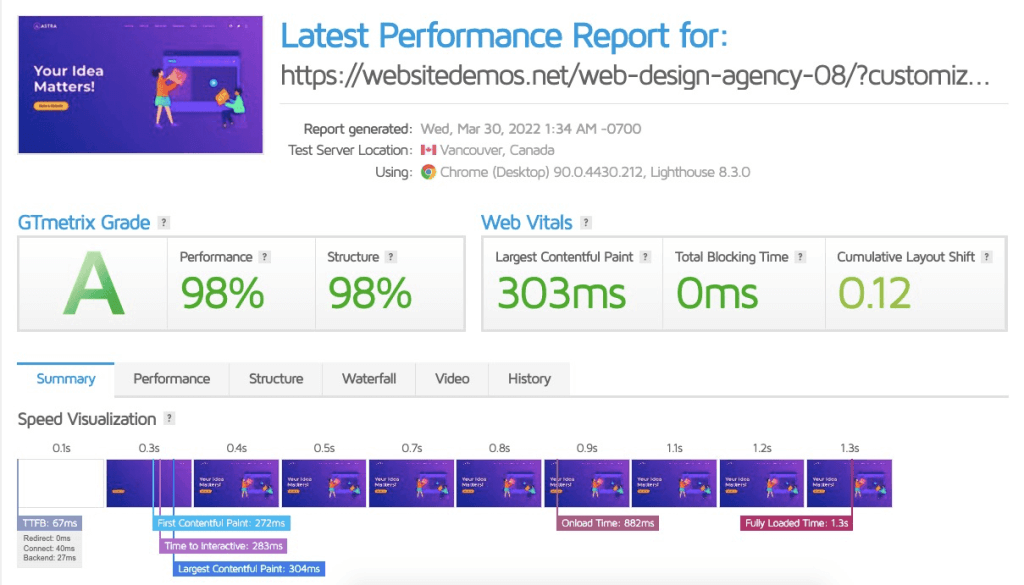
Same page result, here’s that same page after around 20 minutes of Page speed Optimization:


Well look at that page load time. This is a real difference maker. There were an impressive number of techniques implemented here that stacked the score from PageSpeed Insights near perfect! A true splash of speed to an already great looking site by following the tips shared in this article.
WordPress Site Types: Static or Dynamic
Before we dive deep into the WordPress speed optimizations, it’s important first to understand that not all WordPress sites are the same. In real life, there are two kinds of sites: dynamic and static. Dynamic sites require the usage and execution of scripts and dynamic languages,
While static ones do not (for example, HTML scripts don’t change on each page load and they only need to be processed once). This is why understanding a site’s classification is so important because it can make all the difference when applying certain techniques to gain speed for your WordPress site .
When it comes to WordPress sites, there are two main types: static and dynamic. Static sites are those that are typically built using HTML and CSS, and they don’t usually change much over time. Dynamic sites, on the other hand, are built using PHP and MySQL, and they’re much more flexible and can be updated more easily.
So, which type of WordPress site should you choose? It really depends on your needs. If you want a simple site that doesn’t need to be updated often, a static site might be a good option. But if you need a site that can be easily updated and changed, a dynamic site would be a better choice.
1. Static Web Sites
A static website is one that is built using HTML code that is saved in a file on a web server. The content of each page on a static website is fixed and does not change unless the HTML code is manually edited and the changes are saved to the file. Static websites are the most basic type of website and are the easiest to create.
Static content refers to sites that do not have dynamic and real-time features. Examples of static content include single image-type websites, and sites that display informational material such as small business sites, blogs, newspapers, or mailing list archives.
This becomes incredibly important as many of the requests will be served directly from cache on the server. This gives them lightning-fast access times. Don’t worry; we’ll dive into how caches work in more detail below. This means they will also have fewer database calls, which will give them fast performance for their web services and data analytics.
2. Dynamic SIte
A dynamic website is a type of website that can be updated from one or multiple locations. It’s “dynamic” because the content can be changed without a separate visit from a webmaster or other programmer.
Modern dynamic websites use technologies like AJAX and Flash to keep the site fresh and interactive, and these websites can also be created quickly and easily by using a Content Management System. In the past, dynamic websites were often created with CGI and Perl scripts.
A dynamic website is one that is constantly changing and evolving. It is built with a content management system (CMS) that allows the owner or administrator to make changes to the site without having to edit the code directly. A dynamic website is often more complex and expensive to develop than a static site, but it offers a much richer experience for the user.
On the other side, we have highly dynamic sites such as those in the eCommerce (WooCommerce or Easy Digital Downloads), community or membership areas that are updated frequently. This means that the data on these WordPress sites is frequently changing (server transactions are taking place every few minutes or even every second).
This means that not all requests can be served directly from cache and require additional server resources and database queries.
There are two types of dynamic sites and they often have large numbers of visitors. One type is an informational or corporate WordPress site that usually has a lot of information on it, where visitors usually stay for 5-10 minutes before moving onto the next site in their list.
The second type we call “dynamic.” On these sites, it’s not unusual for visitors to spend hours completing an online course.
20 Ways to speed up WordPress performance

1. Choose a High Performance WordPress Hosting
Your hosting provider is one of the very first factor that deterimines your page speed because a WordPress host is a company that provides you with the tools to build a functional and dynamic website.
A WordPress host provides you with space for all the data that you need for your site – images, videos, content, etc. Let’s say that you want to work on your blog when you’re away from home or office. You will be able to do so because it will always be accessible no matter where you are .
The speed at which your website loads has a lot to do with the web host you choose. While a free or inexpensive hosting service might seem like a good idea at first, they tend not to provide the best loading times when there’s a lot of traffic on your website. Let us explain why:
Shared hosting is similar to carpooling. You are in a group with other people who have their own businesses, so you can’t be too sure what everyone else is doing or how well your car (server) is running at any given moment. This means that you either could get stuck waiting for someone to finish what they are doing or perhaps even worse:
If you use up all the resources too soon but another person doesn’t, it may be hard to drive (serve requests) until the end of your ride (you had enough resources allocated for an hour, but someone else used up half of that time).
Fastest WordPress Hosting Provider

Dreamhost is known for having the most affordable yet reliable premium web hosting plans for WordPress. With plans as low as $1.99/ month you will not find a better deal, not to mention they offer a FREE domain name and SSL certificate when you sign up for Premium today!
Not to mention not being able to go as far while on your way home. And just like in a carpool – when you are heading home late at night and something goes wrong in your car – it can affect others as well!
Fortunately, the web hosting industry has rapidly advanced in technology and the prices of WordPress hosting providers have decreased with time. Today, one can buy dedicated WordPress Hosting from DreamHost, Bluehost, Hostinger, Cloudways , Greengeeks.
While for Amazon Web Services, or even Google Compute Engine at a very affordable price. However, setting those servers up can be a challenging task as you are required to configure and set up the server from scratch.
There are web hosting providers like Cloudways, Kinsta, DreamHost, Bluehost who make this process easy for you by providing optimally configured servers at your disposal instantly.
In today’s climate there are cloud hosting options like Amazon Web Services, Google Cloud Platform and Digital Ocean which can be easily set up using services like Cloudways to install WordPress on top of them without any knowledge of the Linux command line or configuring things yourself.
2. Use a light weight WordPress Theme/ FrameWork
WordPress themes with a lot of dynamic elements, sliders and many shiny objects can be visually appealing. However, it’s important to remember that all of these things are important but they might also have a negative effect on your blog’s performance.
So make sure you go through WordPress theme demos in order to find out whether the potential purchase is worth your hard earned bucks and the effort to tweak everything for the theme before purchasing.
No one likes to buy a washed up horse that’s pretty good at running, but it can’t keep up with the competition. Just because free WordPress themes are free, doesn’t mean they’re built just as well as premium ones.

You should always review content quality before diving in and deciding on one. In regards to design and implementation, there is a lot of room for improvement on certain projects you may come across in your research.
Always check reviews out from other people who might have run into similar issues that you might too!
So how do you know which one to choose? Typically, we recommend you to go with one of the following tips:
- A WordPress theme that is lightweight, fast and built with only the features you website needed no other bulky features (and nothing more than that)
- WordPress themes like Astra more feature-rich WordPress theme, but you can disable features that aren’t in use which instantly speed up website laoding page by.
While the most cost effective method is undoubtedly starting from scratch, you also have options such as finding and installing already existing themes for free just like Astra Theme. There are plenty out there on various marketplaces for every type of businesses, or you can take a look at free themes made by WordPress itself in its catalog
The best option here is to use lightweight themes. One solution (which also happens to be the most popular) is to go for one of the default WordPress themes. You could also try something different like Astra Theme,
Which is a lightweight and easy-to-customize wordpress theme that has been getting some solid attention lately (same theme we are also using on our current website)
a). Astra Theme : the best WordPress Theme of 2024

Astra is a fast, fully customizable, lightweight and beautiful WordPress and WooCommerce theme. Great for your blog, e-commerce store, portfolio or simple business or agency site.
Created by the team at Brainstorm Force and constantly updated with new features and optimizations. If you need reliable support with an easy purchase process then look no further!
It is very lightweight (less than 50 KB on frontend) and offers unparalleled speed. Built by the team at Brainstorm Force, it is actively updated and well supported. You might recognize them as the creators of the popular All In One Schema Rich Snippets plugin which has been around for many years.

There are several different versions: a free one and a premium one. If you look at the WordPress repository, you’ll see that the free version has 1+ million active installs and over 1+ million downloads. People love it with over 5,000 giving it 5 stars out of 5.
Just how fast is it? We did a fresh install of Astra, ran speed tests in GT METRIX with its default theme, and took the average. The total load time was 1.3ms ms with a total page size of only 26.6 KB.

The results of our testing showed that even out of the box, Astra theme performed blazingly fast. These results still hold true to this day.
While we cannot fully vouch for free speed testing software as many hosting providers use caching methods to ensure that their services run at maximum speeds at all times, WordPress remains user-friendly and performant whether it’s self hosted or on a managed cloud platform such as Amazon AWS or Digital Ocean.
3. Try To Avoid Page Builders
If you use Astra theme, it’s important to know that it can work with other plugins such as Elementor, beaver builder page builders since Astra has an in-built drag and drop interface. Astra requires using their page builder plugin to use any of their site library themes.
Here are some pointers to keep in mind when using a content management system:
- Make sure the plugin is compatible with your WordPress theme.
- If you’re using a theme that’s not compatible with the plugin, you may need to purchase a separate theme that is.
- Some plugins are very resource-intensive, so make sure your WordPress hosting can handle the load.
- Page builders can sometimes be tricky to use, so it’s important to read the documentation and watch tutorials before getting started.
- Make sure you have a backup plan in place in case something goes wrong with your page builder plugin.
Some page builders may affect your site’s load time, as the additional code that comes by default is needed to make things work for the user without coding. This is how a lot of magic happens!
The good news is that many of these tools can be customized with code to do very specific things – and we recommend speed testing your site before and after installing a page builder just to be sure!
The great thing about Astra is the fact that it’s been a reliable theme for our entire userbase that has been working with us fro two whole years. None of them ever had to deal with any incompatibility issues at all.
We use a number of third-party resources and original plugins and themes as well, but none of them had ever resulted in any troubles either – and that’s a testament to its previous overall performance!
Using WordPress? Then you can use Astra! You’re just a few steps away from a trusty theme for your own needs.
4. Install a Caching Plugin

There are several types of website caching, each with its own advantages and disadvantages.
The most basic form of caching is client-side caching, which stores frequently accessed files on the user’s computer. This can speed up page load times, but it can also lead to outdated information being displayed if the user’s cache is not regularly cleared.
Server-side caching is more complex, and can take the form of either page caching or database caching. Page caching stores entire pages in a cache, while database caching only stores data that is frequently accessed.
Both forms of server-side caching can significantly speed up page load times, but they can also be more difficult to set up and maintain.
Finally, there is content delivery network (CDN) caching, which stores files on a network of servers around the world. This can be used to improve page load times for users who are located far from the website’s server, but it can also be more expensive to set up and maintain.
If the selected hosting provider doesn’t provide caching, you may set up your own with a standalone cache plugin
- WP Rocket (premium)
- Cache Enabler (free)
- W3 Total Cache (free)

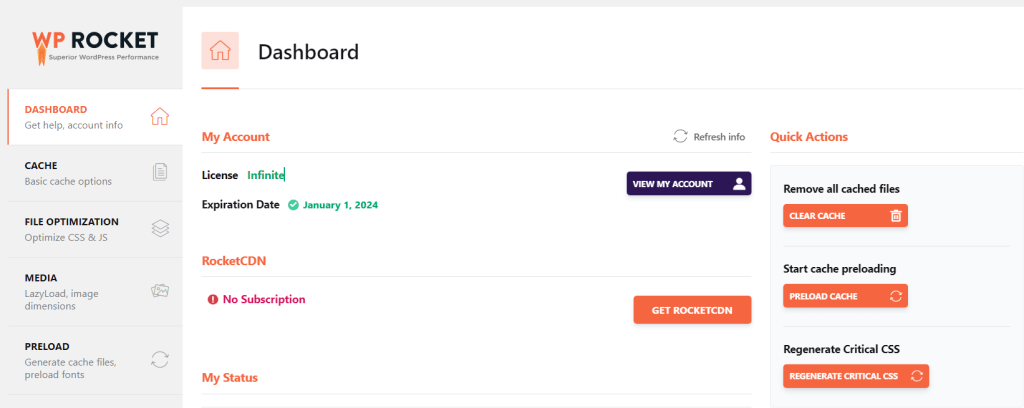
When it comes to sites like ours, which rely heavily on both images and CSS/JavaScript, using a plugin like WP Rocket is essentially a no-brainer. Just install, activate, and you’re ready to go! The default settings are pretty well tailored to the needs of Velocity Designz.
WordPress caching plug-ins (e.g. WP Rocket and W3 Total Cache) have been there for a long time, making the task of adding caching rules to your website much easier.
By using such a tool as well as advanced caching mechanisms like Varnish, you can make your website load faster and ultimately speed up WordPress considerably.
5. Enable Lazy-Load Images and Videos
If you have a lot of images, you should consider lazy loading them. This is an optimization technique that loads visible content but delays the downloading and rendering of content that appears below the fold.
Make sure everything your customers need to understand your product is within their viewport at all times, only making them scroll down to reveal information and functionality if truly meaningful (i.e. similar products, related products).
Also ensure that there are no slow-loading assets (e.g. videos) placed above the fold as this will backfire if visitors don’t wait for these assets to load before scrolling down! Links to more details about Lazy Loading images/indicators/progress should be provided as a reference in this context.
If you have a lot of images, you might consider lazy loading them. This is an optimization technique that loads visible content but delays the downloading and rendering of content that appears below the fold.
Lazy-loading starts with images and videos. It is a performance technique for website’s backend to send the minimal possible data over the network and reduce bandwidth time, thus improving page speed (in some cases by more than half! 🙂 ).
WordPress 5.5+ enables image lazy loading by default, but not videos.
Worlwide developer has released a number of extensions for WordPress that can help make optimization faster and easier. With just a few clicks, you can optimize your images the easy way. Just download and install the extensions and then use them to optimize everything from Tweets to full landing pages!
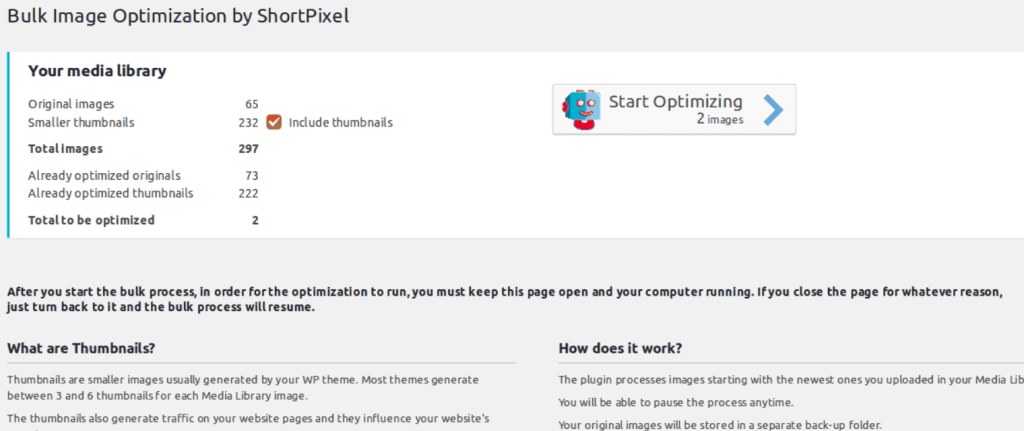
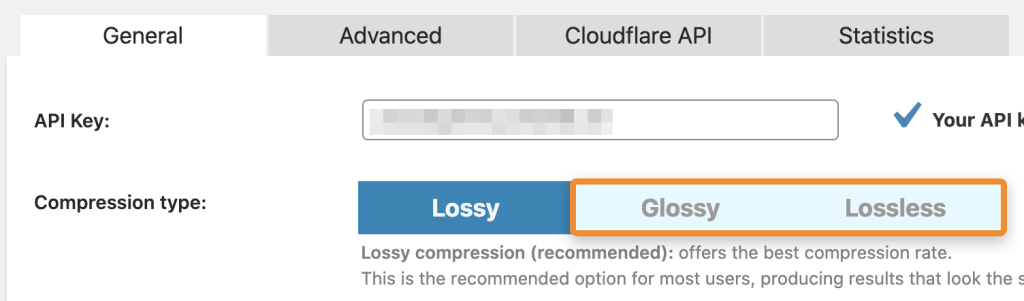
When choosing an image compression plugin it’s essential that the said plugin is capable of compressing and optimizing images externally using their servers. The plugins listed above are able to do this, we use and recommend for the best image optimization performance and helps in reducing the size and dimesnions:\

If you’re curious, we use the Short pixel plugin on the PCL website. It automatically compresses images when we upload them to the WordPress media library. The compression level that it uses is Image Quality 100, so we never have to worry about a thing.
That way, you can set it and forget it as you work on other important tasks as an entrepreneur. Over time you can get a feel for what image quality setting suits your needs best as an entrepreneur and company owner; this will vary based on your specific industry of business and how graphics-heavy your website is in general.

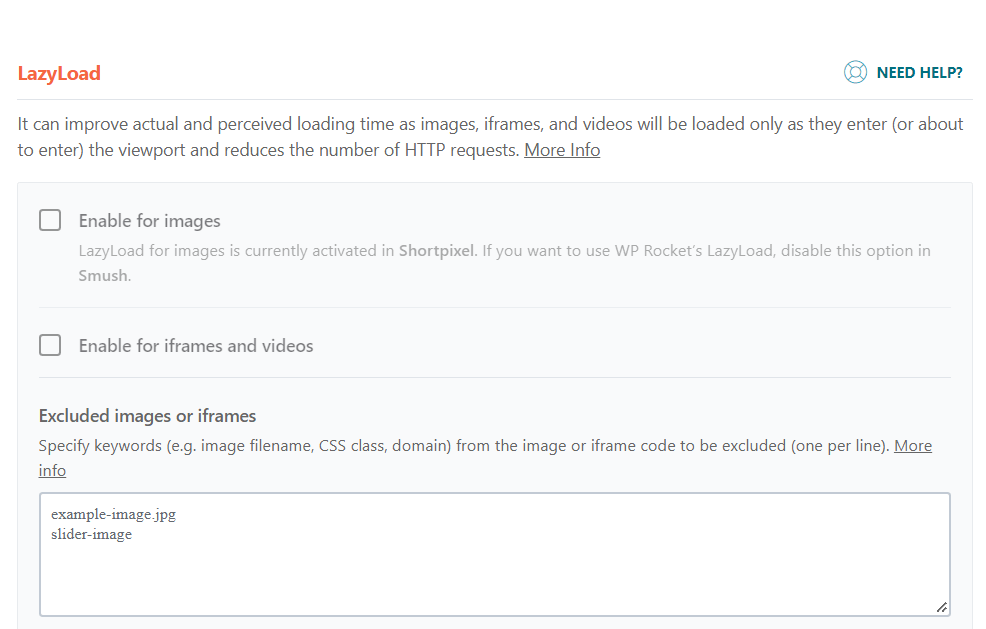
If you are using WPRocket, then please tick the “Enable for iframes and videos” box under LazyLoad settings. If you’re not using WPRocket, the above mentioned Lazy Load for Videos does sup much the same thing as a plugin.
Note– If you make use of any lazy loading plugin like shortpixel, WPSmush etc, you have to make sure to disable those plugin lazy loading features in-order to make use of WP Rocket lazy load features.
6. Image Optimization Is Indeed
Optimizing images for the web will help save you some load time. This may not be a priority for everyone, but it should be! It’s quick and easy to do, so there’s no reason why every site shouldn’t be optimizing their images.
Having the correct image size for your site not only looks better aesthetically, but loads faster for your visitors. This is important for all types of sites!
Image optimization isn’t just an attractive thing you can do because it make your pages more appealing to look at, but also because it doesn’t impact your site negatively in any way. We know how important page load times are for user experience so you can’t skip this step!
In general, lazy-loading images tends to have a positive effect on load times as images that aren’t seen by the user will not trigger an additional request for them like they otherwise would.
That said, loading a lot of large images in the header section of your page won’t help it be faster if users don’t currently see the header. Be sure to only load those types of graphics when users will actually see them!

According to HTTP Archive, as of August 2019, images comprise on average of 34% of a total webpage’s weight. That amounts to more than twice the size of JavaScript and CSS combined. So after videos – which are much harder to optimize – images by far are the first place you should start!
And ironically, a good image optimization workflow is one of the easiest things to implement but almost everyone overlooks this.

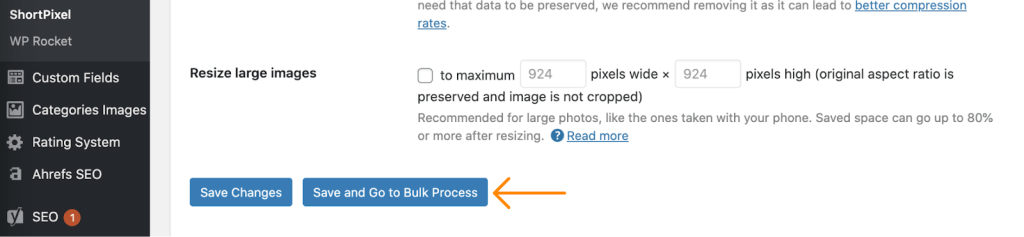
To increase site speed, install a plugin like Shortpixel. Install, activate and click “save settings” in the drop down menu next to API Key. Then click “Restart for selected links”. This helpful plugin compresses images and you can also set it to compress on page load. That way, you can know your customers will streamline their experience from start to finish!
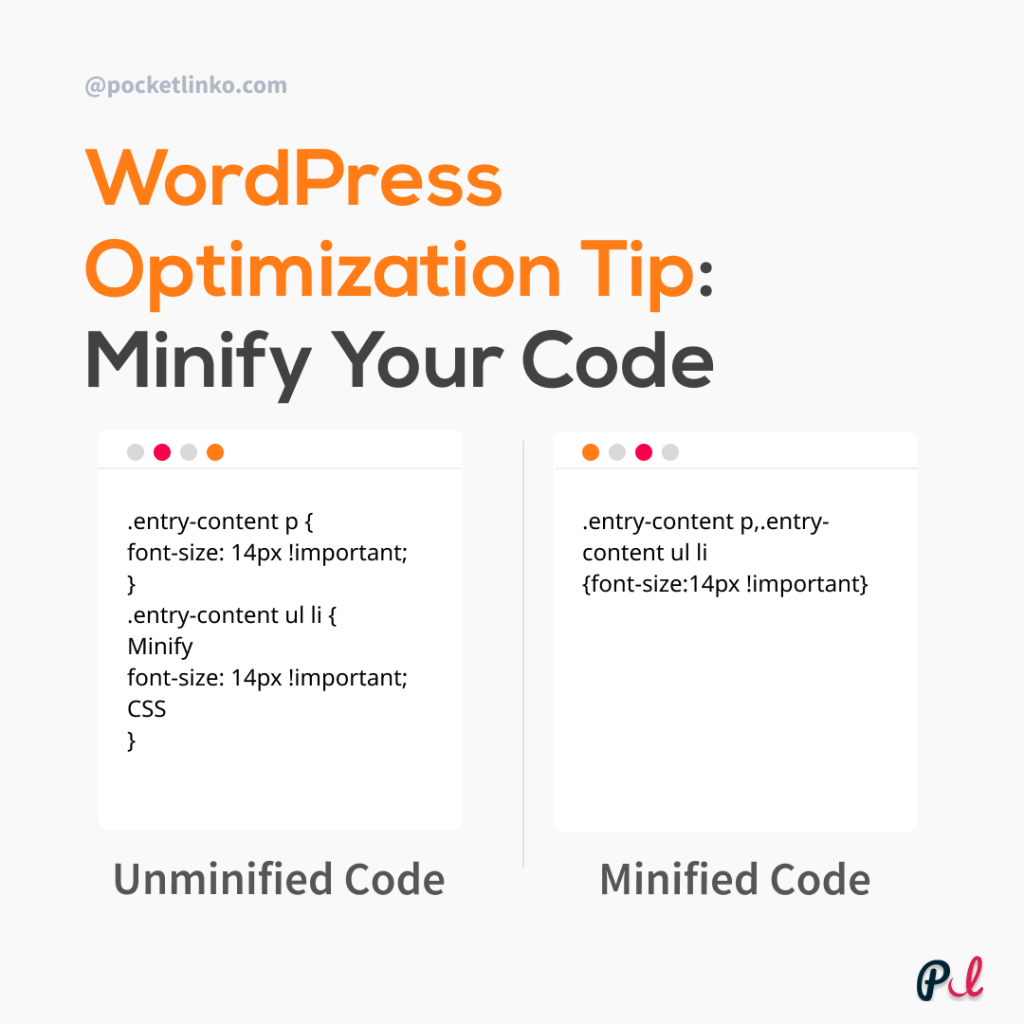
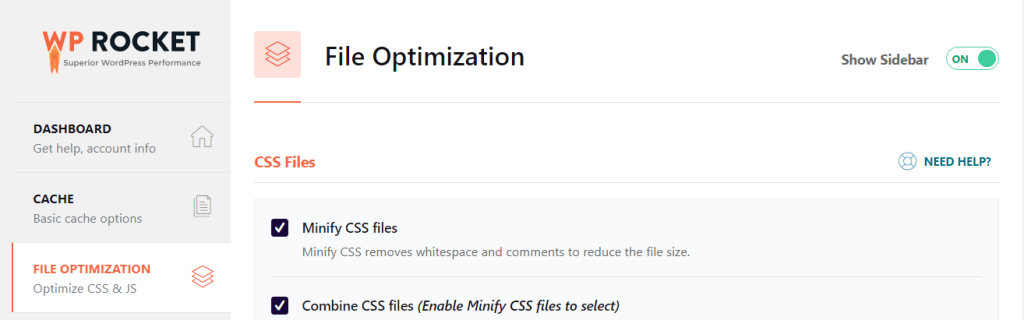
7. Minify Your Code
If you’re planning on optimizing your website, chances are that Google PageSpeed Insights will catch it and let you know about minimizing the size of your CSS and JS files. What this means is that by reducing the number of time and resources spent loading those files, you can improve site-loading speed.
We can save bandwidth for page load times by minifying HTML, CSS and JavaScript resources. Minification takes place during the processing of automated scripts to remove unnecessary characters like comments and whitespace from the source code of these files while they are in development.
Normally these characters are great because they provide more information which is useful during development, but useless when it comes to the browser’s rendering of a web page.

If you know your way around WordPress themes, you can study the guides provided by Google and do some manual fixing. In addition,
You can find a range of plugins that can automate the process for you and make it easier for someone who isn’t entirely technical. The Rocket plugin is one popular option; it reduces download times by analyzing your site’s HTML and CSS in order to identify areas where optimizations can be performed.

If you aren’t using WPRocket, install the Autoptimize plugin and activate it. We do recommend testing this on a staging environment first so that if you notice any broken code or other negative effects, you can simply switch it off again.
If you are a Kinsta or Cloudways customer, then you have access to the Minify option. For example, when you install Jetpack’s W3 Total Cache plugin on WordPress.com, it will automatically take care of minifying both CSS and JavaScript for your site.
In other hosts like WP Engine and others it is possible to use the WP-CLI or manually with Dedicated Server by making use of super cache or WP-Handy for example.
Kinsta and Cloudways make it easy for you to minify CSS, script and HTML code. This makes your website loads faster!
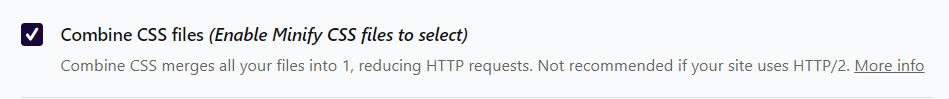
8. Combine CSS & JavaScript Files
From a performance standpoint, it’s better to just concatenate them instead of inlining them, but it would also break the modularity and reusability of you code. The main reason why we should combine them is because of the mixed content problem. Content-Security-Policy, which is a new W3C web standard, is being adopted in modern browsers.
This would cause issues where inline JavaScript would be injected into the head of your html document, which isn’t allowed by CSP. So it’s better to just include the files as normal HTML, and then load the CSS selectively on the page.
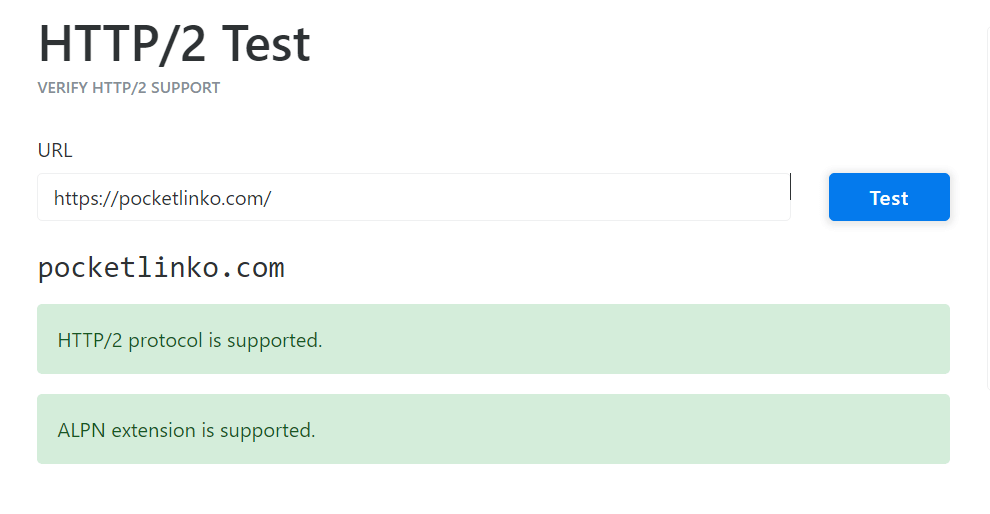
To see whether or not a particular website uses HTTP/2, you can go over KeyCDN’s tester. Your site will either state support for this, or it won’t. If there is no party, then we recommend combining the CSS and JavaScript files found on your site since this would help your site with both its loading time and security.

CSS and JavaScript files can be combined in order to reduce the number of HTTP requests that are made when loading a web page. This can improve the performance of the page, as fewer files need to be downloaded. In addition, it can reduce the amount of bandwidth that is used, as the files are smaller when they are combined.
To combine CSS and JavaScript files, you can use a tool like Gulp or Grunt. These tools will take your individual files and combine them into a single file. You can then reference this file in your HTML code, and the browser will load it as a single file.

If you using WP Rocket then things can get easier, To do this using WPRocket, tick the checkboxes to “Combine JavaScript files” and “Combine CSS files” in the settings.
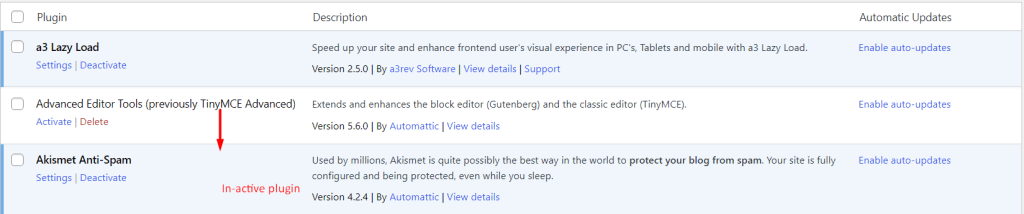
9. Deactivate the unused plugins
If you’re using WordPress for your website, try uninstalling plugins you don’t use via the Plugins menu in the WordPress dashboard. You might also deactivate plugins from your website’s Settings > Writing screen to make sure they don’t conflict with other plugins or themes.

Unless you’re running a new WordPress website, chances are that you have a great number of installed plugins. Over time, some of these can negatively impact the speed at which your site loads. Therefore, it’s worth taking the time to deactivate and uninstall any plugins you don’t need so that your site can start off on a clean slate before installing any new ones.
It’s important to keep track of the plugins you’re using and how they’re affecting a sites performance. If you aren’t using a plugin, it’s likely it’s causing one or more problems.
Delete plugins only after careful review if you decide to do so. It’s best to find alternate ways of setting up third-party services like social media scheduling plugins for example (if you can’t live without them). Keep your backups clean as well by deleting irrelevant files that build up over time in the database .
10. Fix Mobile Layout Shifts
Use Google’s Layout Shift Debugger to find mobile layout shifts. Your score should ideally be under .01 like Google recommends. It’s best to work with others who can help you understand when there’s a discrepancy so you can work on altering the project by rolling out an update or improving your internal processes.
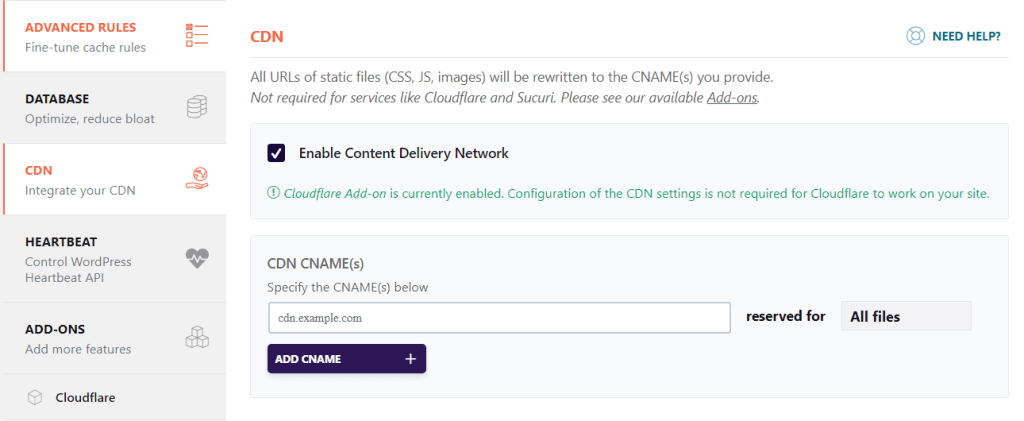
11. Use a CDN
CDN stands for Content Delivery Network. Essentially, a CDN is a group of servers (also known as POPs or Points of Presence) located around the globe which are designed to host and deliver copies of your WordPress site’s static (and sometimes dynamic) content such as images, CSS, JavaScript, and video streams.
For example, if you operate a site for a hypothetical small paintball business, and stored photos of your products on one server that is located in Singapore and your visitors from Singapore can take a long time to load. If you’re using a cloud-based server, it connects them to the nearest node which means visitors from Singapore see information from the closest node quickly.

When selecting a content provider, you will want to make sure the one you choose has plenty of experience in maintaining consistent speeds while handling large workloads! WPRocket allows you to easily test different providers so you can ensure that everything is running smoothly and efficiently.
Even though there are many different CDN services available, Cloudlfare and MaxCDN have grown to become two of the top ones mainly due to the high-quality service they provide.
12. Enable GZIP Compression
GZIP is a way of compressing and decompressing data. GZIP compression is available server-side, which means that we can enable it for your website. Doing so will make file sizes smaller, meaning you’ll use less bandwidth and have faster downloads for your users!
Compression involves condensing a large volume of data into a smaller one. Zipping up files on your hard disk can be one way to think about it when you’re working locally with documents and spreadsheets, for example. It’s very similar with compression in the web: we try to make websites as small as possible so they’ll load faster than ever before!
GZIP compression is like opening a can of condensed soup. It helps make your website smaller and more manageable to download.
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascrpt13. Clean WordPress DataBase
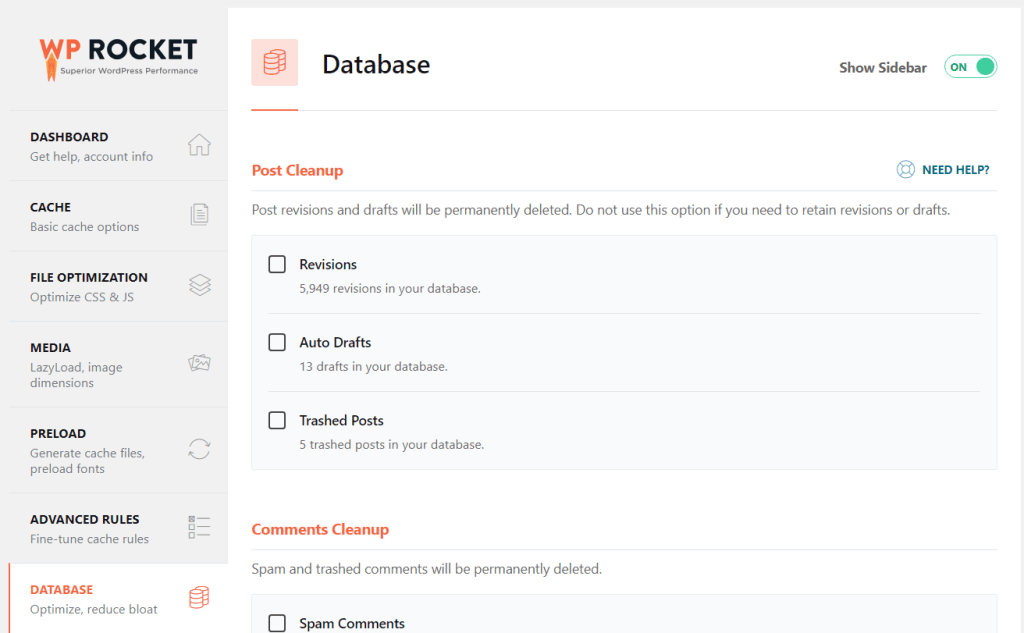
You should clean up your WordPress database for better performance. Most of the WordPress based websites are built on databases and they tend to accumulate junk data over time and most people do not think of cleaning up the database as part of their regular maintenance.
Over time the database will begin to hold excess information that is no longer being used. This can affect the performance of your WordPress based website since the information is not being accessed when needed. If you do not keep the data clean then this can even cause your website to not work correctly.

In order to optimize your database you need to free it from unnecessary data. This will reduce the size of your database and help you save storage space, both on your server and on any backups that have already been made.
Getting rid of spam comments, fake users that are no longer active or old content drafts would be a good strategy for reducing the bulk of your database. Removing unused themes or other plugins would as well preserve hard drive space for better performance.
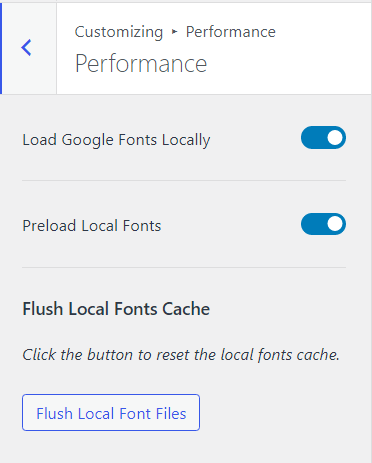
14. Optimize Google Fonts

Google fonts are loaded from fonts.googleapis.com, so we can asynchronously load them using javascript. If you are using Astra theme then all you have to go to Customze > Performance and all set if not WP Rocket can also help you to optimize google fonts and load then locally.
Some themes use Google Fonts, but what’s great about those is that they can be automatically loaded if the visitor to your website has them installed. If a browser has Google fonts installed and it knows the stylesheet is referencing a font that exists on the system of said browser,
It will not reference Google’s servers; rather, it will download the fonts directly from its cache. The only time this doesn’t hold true is if someone has visited your page before and already downloaded the files to their own local cache, in which case they will keep their old fonts until they decide to revisit your web page again and purge their cache.

If you’re using WPRocket, it helps to automatically optimize Google Fonts requests. On the other hand, Swap Google Fonts Display can help if prefixed CSS rules aren’t being used or everyone in the company doesn’t use WPRocket.
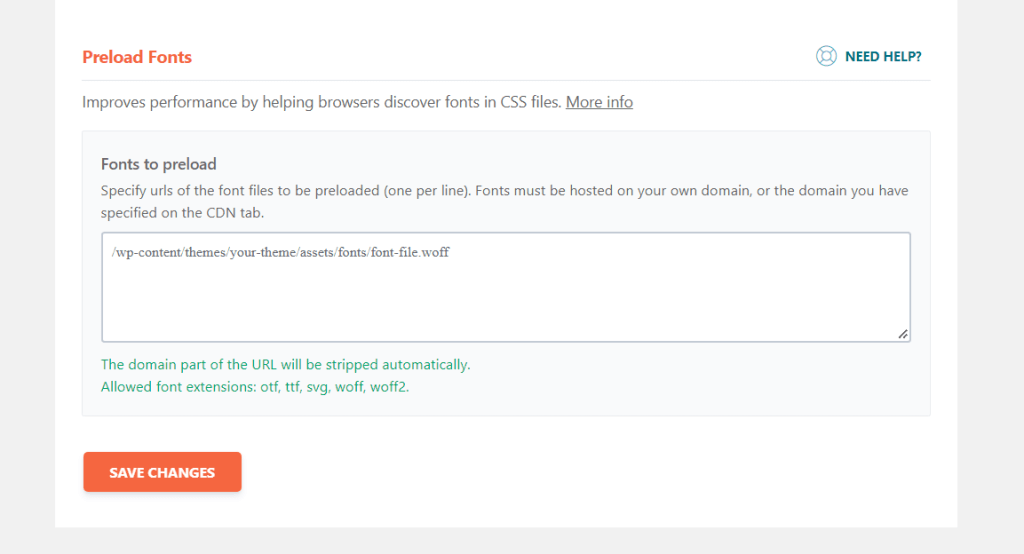
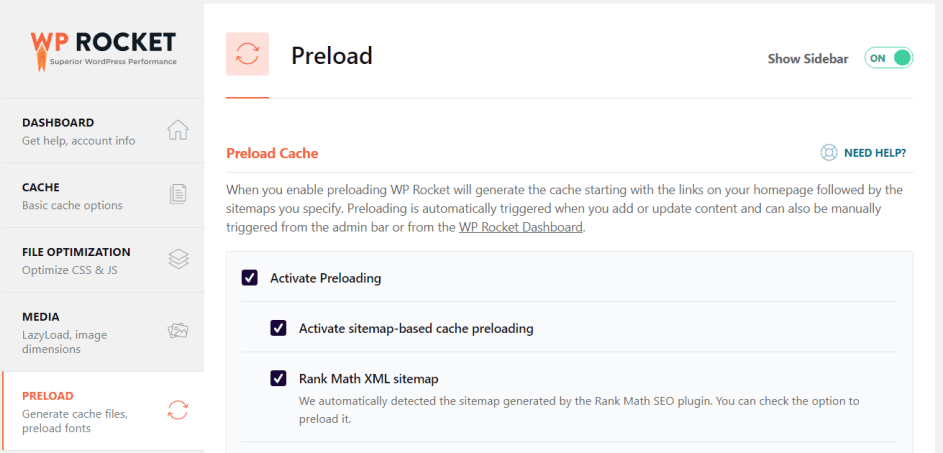
15. Enable Preloading
Preloading allows you to define essential resources so browsers know the priority of files to load. One way to do this is by preloading fonts (found in your GTmetrix Waterfall Chart) or LCP element (found in your PageSpeed Insights report).
<link rel=’preload’ href=’/image.png’ as=’image’>
<link rel=’preload’ href=’/font.woff2′ as=’font’ crossorigin>

The <link> element known as the preload attribute can be used to help control the browser’s resource prioritization by preloading important resources. One such example might be fonts.
You can manually add preload attributes to code by editing the CSS or HTML file, but adding them this way can become messy and confusing unless you know what you are doing. It’s much easier just to install WPRocket, which will do this automatically out of the box and keep your code nice and clean.
That instructs browsers to place CSS files before JS files in the HTML, so that any styles placed in an external CSS file will override any corresponding styles present on <html > element.
16. Eliminate Render Blocking Resources
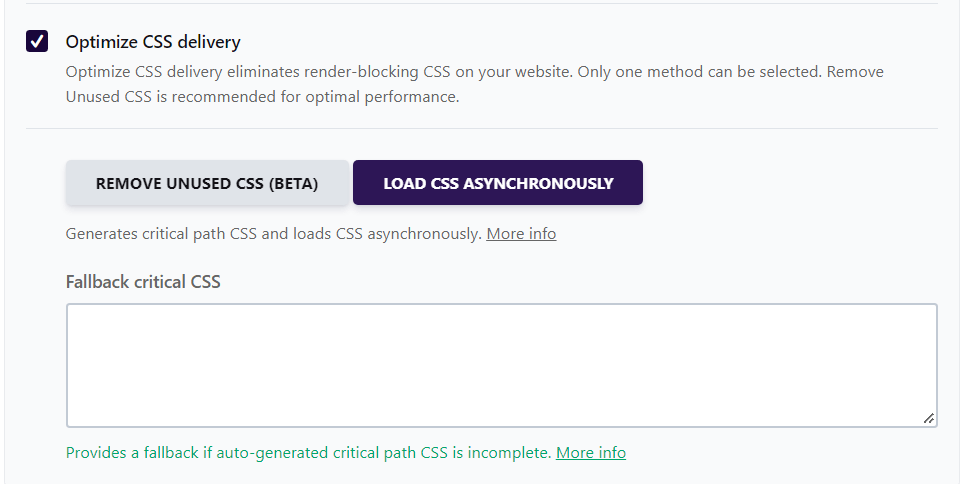
When a web page is loading, the browser must render the page before it can be displayed to the user. To do this, the browser must process the HTML, CSS, and JavaScript code on the page. If there are any render-blocking resources (such as JavaScript files or CSS files), the browser must wait for those to be downloaded and processed before it can render the page.
There are a few things you can do to eliminate render-blocking resources on your website. First, you can optimize your CSS code to make it more efficient. Second, you can use CSS media queries to load only the CSS that is necessary for the screen size that is being used.

Third, you can load JavaScript asynchronously so that it doesn’t block the rendering of the page. Finally, you can optimize your images to make them load faster. By doing these things, you can make your website load faster and improve the user experience.
You can eliminate render-blocking resources by using asynchronous loading for JavaScript files and inline CSS. Asynchronous loading means that the browser can continue to process the page while the JavaScript files are being downloaded. Inline CSS means that the CSS code is included directly in the HTML code, so the browser does not have to wait for it to be downloaded.
Both of these techniques can help improve the loading speed of your web page. If you aren’t using WP Rocket, then you will need the following plugins: Autoptimize, Better WordPress Minify and Async JavaScript.
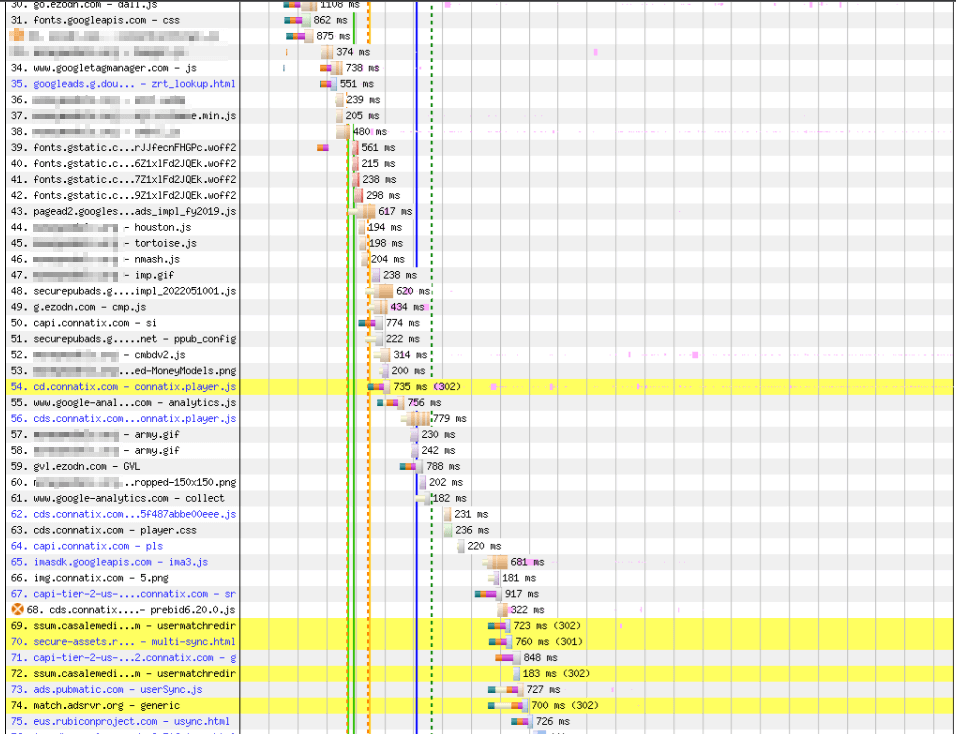
17. Keep External Scripts to Limited
The use of external scripts on your web pages adds a big chunk of data to your total loading time. Since Google PageSpeed Insights does not give the option for the developer to alter what is being recorded,

It can best be remedied by not using numerous 3rd party scripts, including those which most websites require like commenting systems (like Disqus) or user tracking tools (like Google Analytics).
18. Disable PingBacks and TrackBacks
Disable Pingbacks and Trackbacks are two of the most annoying things in blogging. Generally, when you publish a post, there will be a message at the bottom of your blog post saying your post has been linked on another blog or has been mentioned, and when you click on it,
All you see is a list of sites that have posted the same thing and you cannot do anything with them. The only way to get rid of these messages is to pay up, or use some hacks.
The pingback and trackback functionality is a relatively nifty little tool that allows users to notify blogs when their information has been posted on.

The problem is that sometimes the software can be abused by people who try to use it to attack websites with DDoS (Distributed Denial of Service) attacks. This involves abusing the tools in order the send a flood of requests for information back and forth at a server, which ultimately puts an undue strain on its resources.
Pingbacks and trackbacks take up server resources which can affect your site performance by causing your site to load very slowly.
Wanna save some more CPU?
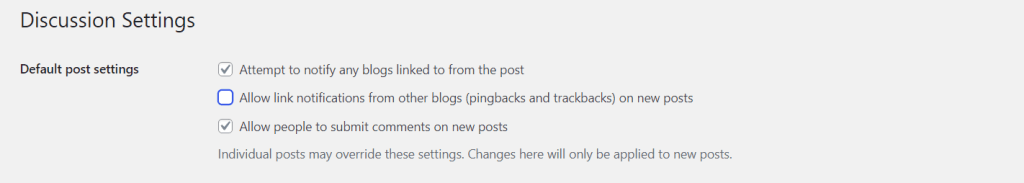
There are many ways to speed up your WordPress site to make it run smoother. One of the easiest things you can do is turn off notifications by going to /wp-admin/ → Settings → Discussion.
Just uncheck “Allow link notifications from other blogs (pingbacks and trackbacks).” Now your server will be less busy processing these messages so it can spend time on what matters: serving content!
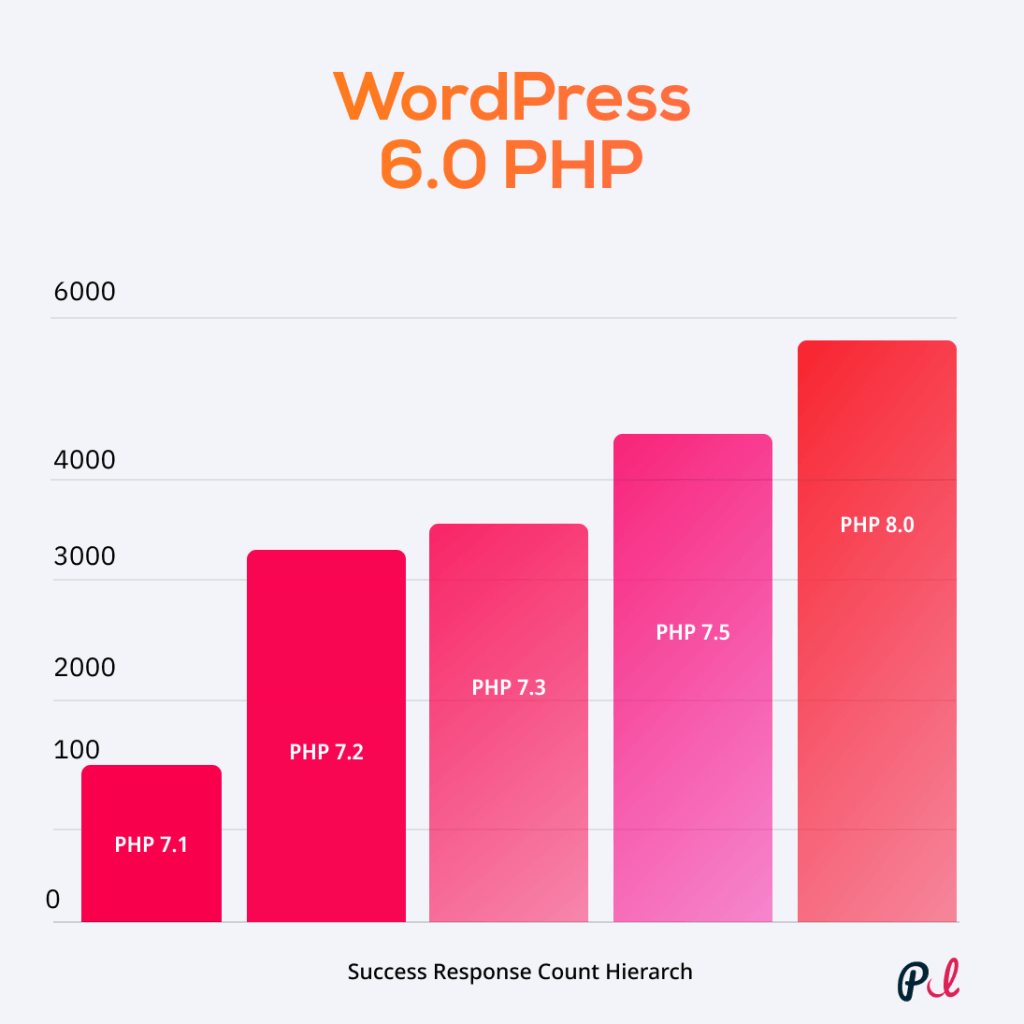
19. Use latest PHP Version
The latest version of PHP is always the best choice for your website or application. It includes the latest features and security updates, so you can be confident that your site is running on the most up-to-date version of PHP. Additionally, using the latest version of PHP ensures compatibility with the latest versions of web browsers and other software.
Tip: WP Hive is a Chrome Extension that lets you quickly highlight poorly-coded plugins on your site which are slowing your site down.

Host your WordPress website on a secure webhost using PHP 7.5, which is much faster than PHP 7.1 and is still being tested for compatibility with many of the themes available today.
Some hosts have support for PHP 8 but it’s not yet stable with many WordPress sites, so we recommend sticking to the tested version that we know works for the most common themes out there.
20. Switch DNS provider to Cloudflare
Websites are like files on hard drives (servers) connected to the internet. Every device connected to the internet has an IP address, similar to how each person who lives in a city has one.
However, web servers require regular maintenance just like servers where buildings are housed. In terms of security and privacy, it is also very important to make sure your website’s information cannot be misused by anyone.
Websites are files on the internet. An IP address is a series of four numbers separated by dots (e.g., 123.123.12.1).
IP addresses are tough to remember, and even tougher to spell! Because of that, we’ve been working on a system called DNS, which stands for Domain Name System. This is a mapping system that maps domain names to their IP addresses: the web equivalent of a phonebook.
When you enter the domain name in your browser, you contact the DNS to check whether it’s correct; if it is, your browser can connect directly to it.
However, there is one thing you should know: most people are using a free DNS provider from their domain registrar, which causes the web to be slow.

If your website doesn’t load fast, try switching to a faster DNS provider like Cloudflare. Now all that’s left for you to do is to swap your old DNS nameservers with your domain registrar’s new ones.
The way you do this varies between registrars, so don’t hesitate to ask their support if you’re unsure of how you should go about it .
Cloudflare is a leading DNS provider that offers a number of advantages over other providers. First, Cloudflare offers a free DNS service that is fast, reliable, and secure. Second,
Cloudflare offers a number of features that other DNS providers do not, such as DDoS protection and a global network. Third,
Cloudflare is constantly innovating and adding new features to its DNS service. Finally, Cloudflare is backed by a team of experts who are available 24/7 to help you with any problems you may have.
Wrapping up
Every site is different; you might have additional plugins, a clunkier theme, or slower hosting, or more third party tracking scripts. You just never know. We simply try our best and then monitor the progress closely event after implementing it on your behalf to gain a better understanding of what seems to be working for your site and what isn’t.
The biggest advantage to lowering your website’s loading time is that it will help tremendously in making sure that the experience of your visitors is improved.
Whomever they are visiting with whatever device, lowering webpage-loading speeds will keep everyone happy and enhance the relationship between you and your users, which will only benefit you both in the short-term and long run.
While if you are using Astra theme then you slightly don’t really have to work on speed optimizatiuon because all the hard work has been done by the team of brainstorm force who developed Astra wonderul fastest theme.
Using the Astra theme from brainstorm forces can help you boost your SEO rankings. Google loves well developed themes that are fast loading and that’s Astra in a nutshell. Astra is built to load fast. Unlike other themes which are coded to allow you as much control over the look of your website as possible, \

Astra was created with simplicity in mind – making it easier for visitors to quickly read through your content without causing stress about how long it may take for each page to load.
Although Astra is comprehensively optimized for speed, it’s important to make sure your website is running at its best because visitors who are frustrated by slow-loading pages and cumbersome user experiences are less likely to engage with your content, and will more than likely bounce back to Google in a matter of seconds looking for another matching site.
🛠️ Recommended Tools Mentioned in this article!
Recommended Fast WordPress Theme: Astra
Site Speed Checker: Webpagetest.org, GT Metrix, PageSpeedInsights
WordPress Hosting: Dreamhost, Bluehost, Greengeeks, Cloudways, Kinsta
Page Builders: Elementor, Beaver Builder
Caching Plugin: WP Rocket, Cache Enabler, W3 Total Cache
Image Optimization Tool: ShortPixel, WPSmush, EWWW Cloud, Imagify
HTTP/2 Tester: KeyCDN’s tester
CLS Checker: Google’s Layout Shift Debugger
CDN: CloudFlare, MAX CDN
CSS Optimization Plugin: Autoptimize, Better WordPress Minify and Async JavaScript.
We hope this guide was helpful! We understand that having a WordPress site can be overwhelming with so many plugins, themes and options you can choose from on a daily basis. I’m absolutely certain that you are going to purchase Astra Theme, and invest your money in it,
So if that’s true then check out the handcrafted article made by Astra Theme for WordPress Optimization which will help with performance especially for astra theme.
If it’s been helpful to you in any way, we encourage you to consider sharing this article on social media sites, such as Twitter or your preferred blogging platform – i.e., WordPress (non-blogging platforms are currently unsupported!). Many thanks for the motivation, support and willingness to share with others.
You can also read our latest must read article on: Amazon Affiliate Plugins, WordPress Backup Plugins and Best SERP Tracking Tools & Softwares.